Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>深圳網(wǎng)站建設(shè) > 文章 > 綜合資訊 > 這些UI設(shè)計(jì)趨勢(shì)在2018年正在流行
這些UI設(shè)計(jì)趨勢(shì)在2018年正在流行
數(shù)字設(shè)計(jì)領(lǐng)域和時(shí)尚圈是一樣的,總會(huì)有各種各樣的趨勢(shì)讓人眼花繚亂。無(wú)論是用戶界面的視覺(jué)元素,還是用戶體驗(yàn)的細(xì)節(jié),總有許多值得說(shuō)道的新玩法和新方向。就目前來(lái)看,UI設(shè)計(jì)的大趨勢(shì)是更加大膽新穎的視覺(jué)設(shè)計(jì),通過(guò)富有表現(xiàn)力的設(shè)計(jì)技法,為用戶提供更加沉浸式的體驗(yàn)。雖然從關(guān)鍵詞上來(lái)看,大家都在追人工智能(AI),但是落地的設(shè)計(jì)當(dāng)中,跟得最緊的依然是現(xiàn)實(shí)增強(qiáng)(AR)和虛擬現(xiàn)實(shí)(VR),在2017年的風(fēng)口上吹了整整一年的
AR 和 VR 真正開(kāi)始在產(chǎn)品設(shè)計(jì)中落地了。當(dāng)然,最重要的,還是來(lái)看一看,在 UI設(shè)計(jì)領(lǐng)域當(dāng)中,當(dāng)之無(wú)愧的設(shè)計(jì)趨勢(shì)。超大字體排版無(wú)論是平面設(shè)計(jì)還是
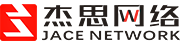
UI設(shè)計(jì),字體排版始終都是基礎(chǔ),同樣也是核心。超大的文本字體作為重要的排版元素,已經(jīng)被大范圍地運(yùn)用到設(shè)計(jì)當(dāng)中,和視頻、圖片進(jìn)行各種各樣的組合搭配。搭配方式多變且不拘一格,超大文本可以使用不同的色彩,通過(guò)色彩對(duì)比來(lái)構(gòu)建視覺(jué)吸引力,有的設(shè)計(jì)師還會(huì)使用文本來(lái)制造剪切蒙版,讓視頻和圖片以鏤空的方式呈現(xiàn)出來(lái),也非常具有視覺(jué)吸引力,帶來(lái)非常突出的用戶體驗(yàn)。
也正是因此,這種字體排版在2018年成為了最為典型的
UI設(shè)計(jì)趨勢(shì)之一。設(shè)計(jì)師可以最大限度地發(fā)揮展示性字體的特質(zhì),能夠充分發(fā)揮字體設(shè)計(jì)的技巧,最大限度地創(chuàng)造出獨(dú)特的用戶體驗(yàn)。此外,超大的字體可讀性更強(qiáng),也更容易抓住用戶的注意力。無(wú)論是桌面端的網(wǎng)站還是移動(dòng)端的
APP,都有許多優(yōu)秀的設(shè)計(jì),值得參考。帶有漸變的抽象插畫2018年另外一個(gè) UI設(shè)計(jì)趨勢(shì),就是大量使用帶有漸變色彩的抽象插畫,這些插畫不再拘泥于之前我們常見(jiàn)的、普通的呈現(xiàn)方式,非對(duì)稱,反常識(shí),獨(dú)樹(shù)一幟的設(shè)計(jì),都開(kāi)始融入其中。
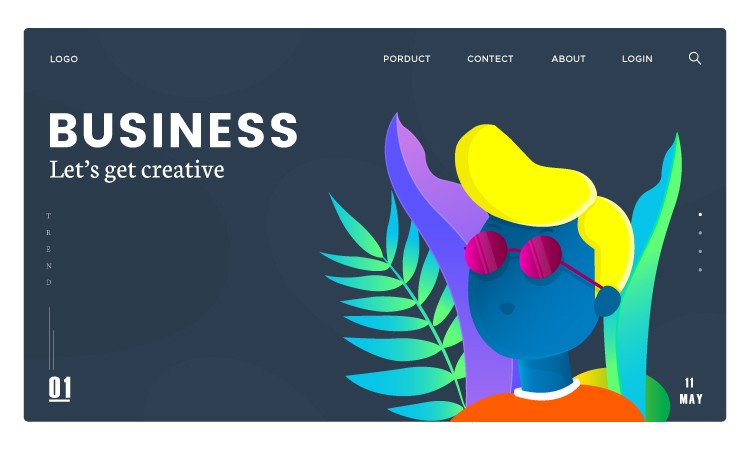
這種抽象插畫最大的特點(diǎn),就是與眾不同。漸變的色彩增加了插畫的豐富度,確保它足夠的獨(dú)樹(shù)一幟,足夠有趣。這一點(diǎn)同樣非常符合「吸引用戶注意力」的特征,從激烈的競(jìng)爭(zhēng)中脫穎而出。如今的移動(dòng)端屏幕比以往好了太多,即使是變化微妙的漸變,都可以被輕松直觀地展現(xiàn)出來(lái),在依然扁平化為主的當(dāng)下,采用漸變色的抽象插畫可以說(shuō)是恰到好處。復(fù)古的視覺(jué)和體驗(yàn)復(fù)古一直在流行。隨便翻看一下,總能在觸手可及的地方看到使用復(fù)古風(fēng)格或者復(fù)古元素的 UI設(shè)計(jì)。復(fù)古的 UI設(shè)計(jì)會(huì)顯得信息量十足,也一直都有著它固定的目標(biāo)受眾,所以它在2018年作為 UI設(shè)計(jì)趨勢(shì)而存在,毫不讓人意外。
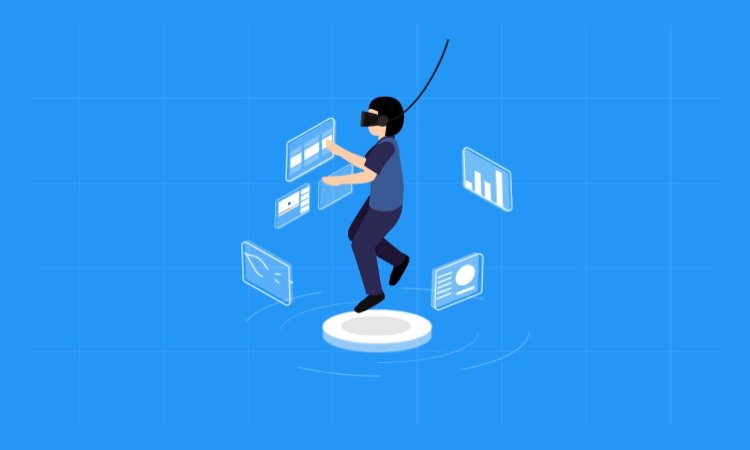
虛擬現(xiàn)實(shí)有人將2017年稱為虛擬現(xiàn)實(shí)元年,而如今,虛擬現(xiàn)實(shí)的技術(shù)日漸成熟,許多虛擬現(xiàn)實(shí)相關(guān)的設(shè)計(jì)都已經(jīng)融入到
UI設(shè)計(jì)當(dāng)中,并且已經(jīng)足以給用戶帶來(lái)更加沉浸式的用戶體驗(yàn)。現(xiàn)實(shí)的世界并不足以滿足用戶全部需求,而這也正好是虛擬現(xiàn)實(shí)技術(shù)的契機(jī)。這也是為什么平淡而微妙的設(shè)計(jì)無(wú)法得到更多用戶的青睞。
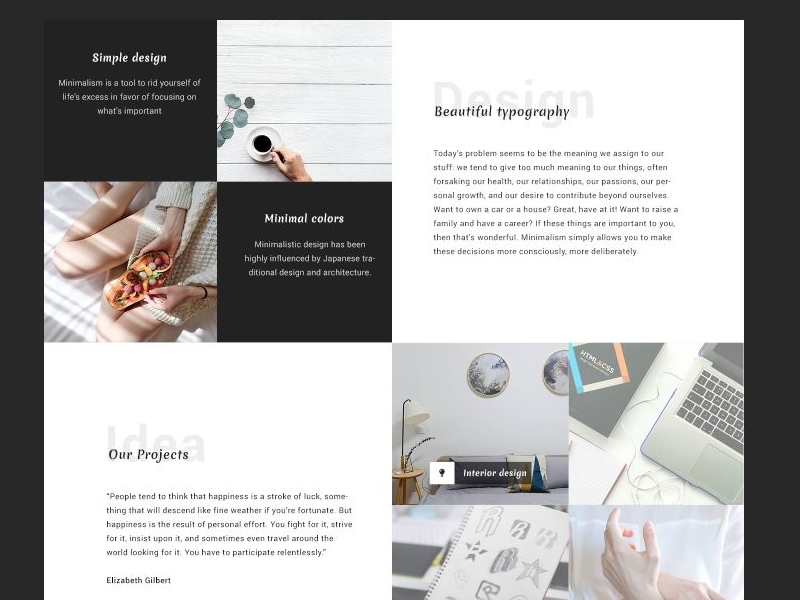
設(shè)計(jì)師們開(kāi)始意識(shí)到,用戶們需要的是刺激的、眼花繚亂的視覺(jué),是更加深入的沉浸式的互動(dòng)方式,這也是 UI設(shè)計(jì)師的一個(gè)不可多得的機(jī)遇。VR 技術(shù)還會(huì)繼續(xù)發(fā)酵,在接下來(lái)的2019年當(dāng)中繼續(xù)發(fā)展、成熟。單色配色設(shè)計(jì)雖然配色上來(lái)來(lái)去去變化很多,但是在今年,單色配色以壓倒性的優(yōu)勢(shì)勝過(guò)其他,成為了最為典型的配色設(shè)計(jì)趨勢(shì)。單色配色的流行和目前的排版設(shè)計(jì)趨勢(shì)有很大的關(guān)系,因?yàn)檫@種極端的配色能夠最大程度上凸顯字體的形式感和視覺(jué)吸引力。
單色配色雖然色彩數(shù)量不多,但是這種選出來(lái)的色彩更加富有情感感染力和視覺(jué)沖擊感。用戶也不會(huì)被其他的色彩分散注意力,也更容易運(yùn)用 CTA元素,引導(dǎo)用戶執(zhí)行特定的操作,產(chǎn)生點(diǎn)擊、訂閱、購(gòu)買等行為。3D元素在諸多設(shè)計(jì)趨勢(shì)當(dāng)中,3D 元素也是相當(dāng)亮眼的存在。雖然在許多網(wǎng)站當(dāng)中,3D 元素看著略有一點(diǎn)奇怪,但是越來(lái)越多的設(shè)計(jì)師開(kāi)始熟練地運(yùn)用各種建模軟件,以更加合理恰當(dāng)?shù)胤绞絹?lái)構(gòu)建3D的 UI 元素,模仿3D 的視覺(jué)設(shè)計(jì)。
動(dòng)效和交互交互設(shè)計(jì)當(dāng)中,動(dòng)效驅(qū)動(dòng)的微交互正在成為 UI 中必不可少的潤(rùn)滑,是勾連上下文,強(qiáng)化整個(gè)邏輯的重要組成。動(dòng)效不僅讓 UI界面更加順暢了,而且讓用戶獲得了更加清晰的反饋,從而更加快捷明晰地了解整個(gè) UI界面的邏輯和狀況。
從趨勢(shì)上來(lái)看,故障效果是今年最為流行的動(dòng)效類型。從靜態(tài)的 UI 元素到動(dòng)態(tài)的視覺(jué)效果,都大量運(yùn)用了故障效果。故障效果讓 UI 顯得更加富有創(chuàng)造性和質(zhì)感,讓 UI界面更加富有生命力。聲音UI界面如今所涉及到的維度越來(lái)越多,聲音也是 UI界面當(dāng)中不可分割的一個(gè)組成部分。本身
UI 交互就涉及到諸多模擬現(xiàn)實(shí)世界的策略,來(lái)給予用戶以反饋,而聲音正好是最常見(jiàn)也最有效的一種。聲音層在
UI設(shè)計(jì)當(dāng)中的重要性日益凸顯,不僅能夠讓體驗(yàn)更加愉悅,而且能夠讓交互邏輯更加清晰。當(dāng)然,在具體設(shè)計(jì)的時(shí)候,應(yīng)當(dāng)注意聲音的實(shí)際效果,不應(yīng)該過(guò)于顯著或者影響用戶的注意力。結(jié)語(yǔ)實(shí)際上,在 UI設(shè)計(jì)當(dāng)中,許多設(shè)計(jì)趨勢(shì)并不一定非得是全新的、從未有過(guò)的東西,相反絕大多數(shù)的趨勢(shì)都是以往出現(xiàn)過(guò)的,但是在當(dāng)前符合時(shí)下的需求,恰到好處地滿足用戶實(shí)際的需求。設(shè)計(jì)師需要在實(shí)際設(shè)計(jì)過(guò)程中,審時(shí)度勢(shì),作出合理的選擇。
該文章由網(wǎng)絡(luò)轉(zhuǎn)載,如有侵權(quán)請(qǐng)聯(lián)系我司刪除!
相關(guān)案例查看更多
填寫您的項(xiàng)目需求:
*請(qǐng)認(rèn)真填寫需求信息,我們會(huì)在24小時(shí)內(nèi)與您取得聯(lián)系。